JAVASCRIPT-DEVELOPER-I Online Practice Questions and Answers
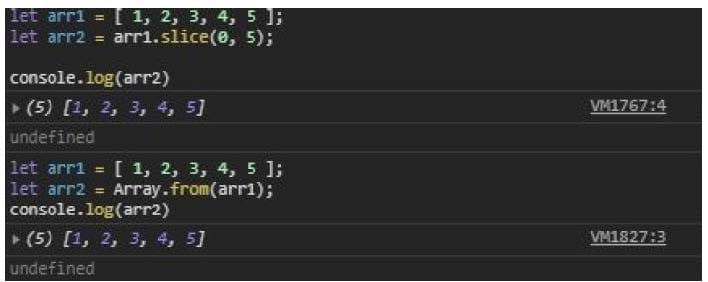
Refer to the following array:
Let arr1 =[ 1, 2, 3, 4, 5 ]; Which two lines of code result in a second array, arr2 being created such that arr2 is not a reference to arr1?

A. Let arr2 = arr1.slice(0, 5);
B. Let arr2 = Array.from(arr1);
C. Let arr2 = arr1;
D. Let arr2 = arr1.sort();
Refer to the code below:
Function Person(firstName, lastName, eyecolor) {
this.firstName =firstName;
this.lastName = lastName;
this.eyeColor = eyeColor;
}
Person.job = `Developer';
const myFather = new Person(`John', `Doe');
console.log(myFather.job);
What is the output after the code executes?
A. ReferenceError: eyeColor is not defined
B. ReferenceError: assignment to undeclared variable "Person"
C. Developer
D. Undefined
A developer at Universal Containers is creating their new landing page basedon HTML, CSS, and JavaScript. The website includes multiple external resources that are loaded when the page is opened.
To ensure that visitors have a good experience, a script named personalizeWebsiteContent needs to be executed when the webpage Is loaded and there Is no need to wait for the resources to be available.
Which statement should be used to call personalizeWebsiteContent based on the above business requirement?
A. windows,addEventListener('load', personalizeWebsiteContent);
B. windows,addEventListener('DOMContent Loaded ', personalizeWebsiteContent);
C. windows,addEventListener('onload', personalizeWebsiteContent);
D. windows,addEventListener('onDOMCContentLoaded', personalizeWebsiteContent);
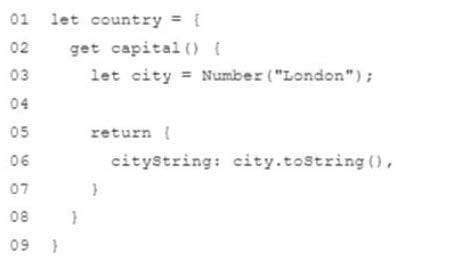
Refer to the code below:

Which value can a developer expect when referencing country,capital,cityString?
A. 'London'
B. undefined
C. An error
D. 'NaN'
Considering type coercion, what does the following expression evaluate to? True + `13' + NaN
A. ` 113Nan '
B. 14
C. ` true13 '
D. ` true13NaN '
GIven a value, which three options can a developer use to detect if the value is NaN? Choose 3 answers !
A. value == NaN
B. Object.is(value, NaN)
C. value === Number.NaN
D. value ! == value
E. Number.isNaN(value)
Which three options show valid methods for creating a fat arrow function? Choose 3 answers
A. x => ( console.log(` executed ') ; )
B. [ ] => ( console.log(` executed ') ;)
C. ( ) => ( console.log(` executed ') ;)
D. X,y,z => ( console.log(` executed ') ;)
E. (x,y,z) => ( console.log(` executed ') ;)
Refer to the code below:
const car = {
price:100,
getPrice:function(){
return this.price;
}
};
const customCar = Object.create(car);
customCar.price = 70;
delete customCar.price;const result = customCar.getPrice();
Whatis the value of result after the code executes?
A. 100
B. undefined
C. null
D. 70
Cloud Kicks has a class to represent items for sale in an online store, as shown below:
Class Item{
constructor (name, price){
this.name = name;
this.price = price;
}
formattedPrice(){
return `s' + String(this.price);}}
A new business requirement comes in that requests a ClothingItem class that should have all of the properties and methods of the Item class but will also have properties that are specific to clothes.
Which line of code properly declares the clothingItem class such that it inherits from Item?
A. Class ClothingItem implements Item{
B. Class ClothingItem {
C. Class ClothingItem super Item {
D. Class ClothingItem extends Item {
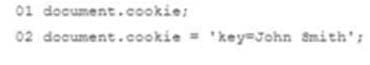
A developer tries to retrieve all cookies, then sets a certain key value pair in the cookie. These statements are used:

What is the behavior?
A. Cookies are read, but the key value is not set because the value is not URL encoded.
B. Cookies are not read because line 01 should be document, cookies, but the key value is set and all cookies are wiped.
C. A Cookies are read and the key value is set, the remaining cookies are unaffected.
D. Cookies are read and the key value is set, and all cookies are wiped.

