B2C-COMMERCE-DEVELOPER Online Practice Questions and Answers
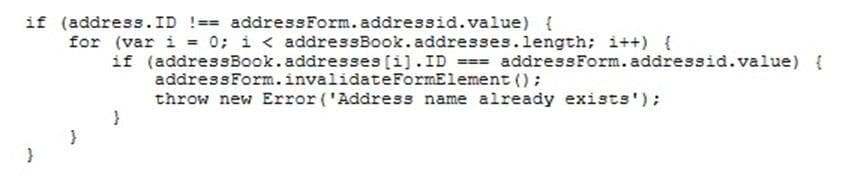
The following code ensures that an address ID CANNOT be used if it is already in use by another address in the customer's address book. There is a problem with the code. The error message for an invalid address ID is never shown to the user on the form field.

How should the Digital Developer resolve this issue so that the error message is displayed on the address ID form field?
A. addressForm.invalidateFormElement("addressid");
B. addressForm.addresssid.invalidateFormElement = true;
C. addressForm.invalidateFormElement(addressForm.addressid);
D. addressForm.addresssid.invalidateFormElement();
Universal Containers has expanded its implementation to support German with a locale code of de. The current resource bundle is checkout.properties. To which file should the developer add German string values?
A. checkout_de.properties in resources folder
B. checkout.properties in the de locale folder
C. checkout.properties in the default locale folder
D. de_checkout.properties in resources folder
A Digital Developer wants to selectively retrieve products and process them from an iPhone. Which action should the Developer take, given that JavaScript controllers CANNOT be used?
A. Use import/export in Business Manager.
B. Create a webservice to retrieve products.
C. Use OCAPI and invoke it in native language.
D. Use WebDAV Client to retrieve products.
A job executes a pipeline that makes calls to an external system. Which two actions prevent performance issues in this situation? (Choose two.)
A. Use synchronous import or export jobs
B. Configure a timeout for the script pipelet.
C. Disable multi-threading.
D. Use asynchronous import or export jobs.
A Digital Developer has created a new PaymentForm controller that requires communication with the server and must be made using the HTTPS protocol. Which code sample should the Developer use to make sure that HTTPS is used?
A. exports.PaymentForm = guard.ensure([`http', `post', `loggedIn'], handlePaymentForm);
B. exports.PaymentForm = guard.expose([`post', `loggedIn'], handlePaymentForm);
C. exports.PaymentForm = guard.httpsPost(handlePaymentForm);
D. exports.PaymentForm = guard.ensure([`https', `post', `loggedIn'], handlePaymentForm);
Consider the following information:
A merchant has this three-tier category structure setup in the Storefront catalog.
-New Arrivals > Women > Clothing
The category named Clothing has all the clothing items for Women and is merchandised. A Search Refinement named Newness is correctly configured for the Clothing category.
When a merchandiser views the Clothing category, the Search Refinement appears and works as expected. However, the merchandiser does not see the Search Refinement when searching for Clothing via the Storefront search. What is the reason?
A. The Search Refinement definition is not set up for the New Arrivals category
B. There are conflicting Search Refinement definitions for Clothing and one of its parent categories
C. The Search Refinement definition is not set up for the Women category
D. The Search Refinement definition is not set up for the Root category
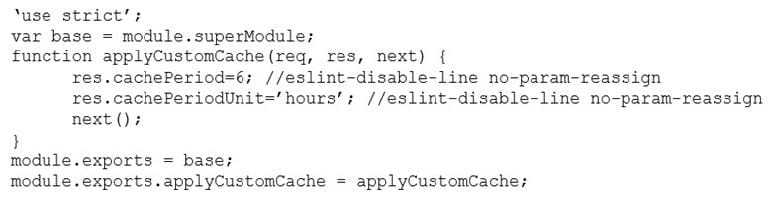
Given a file in a plug-in cartridge with the following code:

What does this code extend?
A. A middleware script
B. A controller
C. A decorator
D. A model
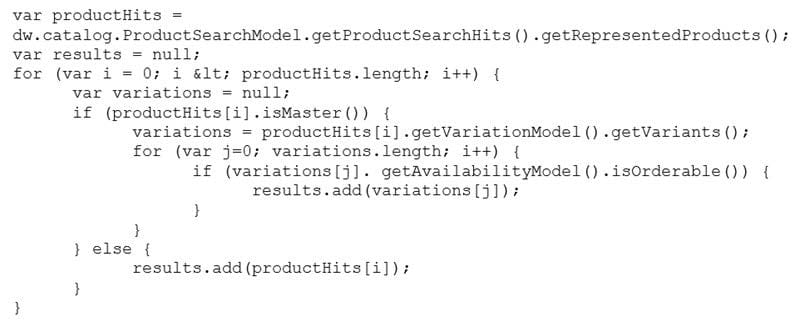
The following code performs poorly in the storefront.

Considering best practices, what is the main problem with this code?
A. The code performs post-query processing in an inefficient manner. The nested for-loops should be changed to more efficient code.
B. The code uses ProductSearchModel, which performs a database search.
C. The code invokes dw.catalog.ProductSearchModel directly. It is more efficient to use the following code and then invoke the method. var ProductSearchModel = require (dw.catalog.ProductSearchModel);
D. The code performs post-query processing, which is inefficient and should be avoided
A developer works on a multisite realm. A new site requires a different layout for the account landing page, but the business logic and data model remain the same.
1.
The existing code is in landing.isml and AccountControl.js in the app_custom_mystore cartridge.
2.
The app_custom_mystore cartridge contains any custom code for all other business functions.
3.
The cartridge path for the existing site is int_cybersource:int_paypal:app_custom_mystore:app_storefront_base.
The developer creates a new cartridge named app_custom_newproject that contains only the landing.isml template for the new site. Following best practices, which modification should be made to the new cartridge path?
A. Set the cartridge path so that app_custom_newproject is before app_custom_mystore.
B. Set the cartridge path so that app_custom_newproject is between app_custom_mystore and app_storefront_base.
C. Set the cartridge path so that app_custom_mystore is before int_cybersource.
D. Set the cartridge path so that app_custom_newproject is in the farthest right position.
A client has a requirement to render different content on the homepage based on if the customer is logged in or quest user. What should a developer implement to achieve this requirement?
A. Write specific custom code in the Content Asset for a customer that is a registered, versus unregistered, user.
B. Add specific custom messages in Page Designer for a customer that is a registered, versus unregistered, user.
C. Set the Content Slot configuration so it is based on the system customer group registered, versus unregistered.
D. Set the Content Asset configuration for a customer that is a registered, versus unregistered, user.

